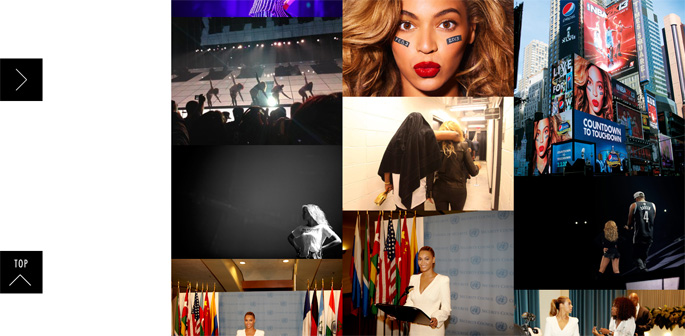
Beyoncé's Seamless Fluid Image Masonry
It was designed by NYC design agency designedmemory.
Aside from the glorious aura that is Beyoncé, this site actually has an awesome technique. If you resize the browser window, you’ll see that the images are always in 3 columns and there are no gaps between the images. This is actually pretty hard to do. Browsers will properly size the items with width: 33.3333% to cover 3 columns. But when size is measured with JavaScript, the fractional pixel values will be rounded off, causing items to jump to the next column and break the layout. In the past (see Isotope issue #222), I’ve tried to resolve the issue with overly-intrusive JS.
designedmemory came up with a much better solution. Instead of trying to get exactly 3 columns in the layout, the columns are sized just a fraction to be less than the ideal. Then the images are sized to be just a little bit bigger to cover the gap. Brilliant!
Source: Metafizzy


Democritum inciderint te nec. Cu porro erant expetenda vix, at quo dicunt labitur recusabo. Adhuc libris lobortis at quo. Cum suas zril at. Exerci disputando ex eam, unum adversarium eam in, dicta detraxit adipisci ei eum.
In nostrum definitionem mel, erant aliquip mei an. Quando veritus no mei. Probo sonet nec ex, vim te sumo habeo moderatius, eum in alia scripta explicari. Nonumy efficiendi an pri, ne nihil senserit corrumpit quo. Aperiam adipisci per ut, pro ad homero fierent necessitatibus.
Pro ei viderer ponderum salutandi, tale veniam assueverit te vis. Vix no justo delicatissimi. Ex bonorum maiestatis sea. Novum cotidieque cu usu, solum velit in cum. Probo viderer detracto qui in. Animal dolorem has et.